色を変更する(テーマローラー使用)
OpenPNE2 for Smart Phoneをちょっと改造して、スマートフォン版の配色を変更する方法を、紹介します。
OpenPNE2 for Smart Phoneのスマートフォン版画面は、jQueryMobileをベースにしています。
配色設定は、jQuery Mobileのテーマローラーを使用すると簡単に設定できます。
ThemeRoller | jQuery Mobile
jQuery Mobileテーマローラーの詳しい使用方法は、jQuery Mobileリファレンスに掲載されています。
Loading...
ここでは、OpenPNE2 for Smart Phoneスマートフォン版画面に関連する、主な部分のみ取り上げて色設定の流れを説明します。
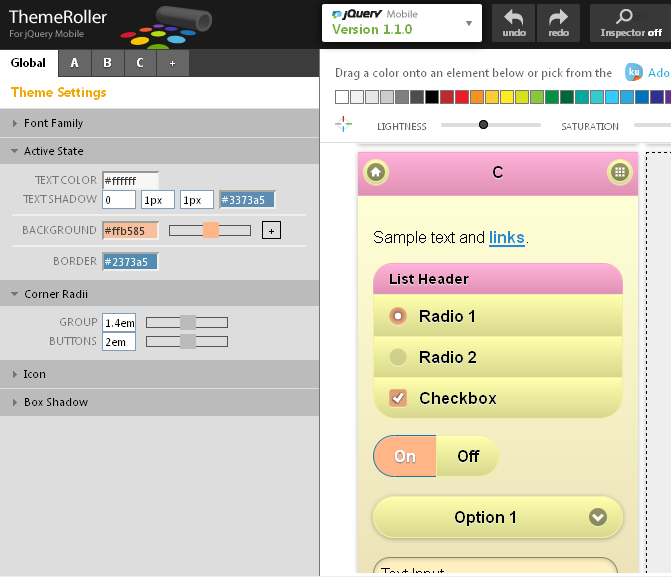
基本的な色の変更は、ドラッグアンドドロップで行えます。
画面上のカラーパレットから、好きな色を選び、設定したい場所にドラッグアンドドロップします。

カラーパレットは、その下の「LIGHTNESS(明度)」と「SATURATION(彩度)」で調節できます。
jQuery Mobileの基本配色には、「A〜E」の5パターンと、A〜E中で共通配色の「global」の設定があります。
「A〜E」がどのような配色になっているかは、A〜Eの色設定を参考にしてください。
http://dev.screw-axis.com/doc/jquery_mobile/api/theme_framework/
OpenPNE2 for Smart Phoneの主な配色のうち、
- ヘッダー・フッターおよびその上のリンク(ボタン)の色は、「A」で設定します。
- 主画面の色は、「C」で設定します。
- フォームの色や、角の丸みは「global」で設定します。
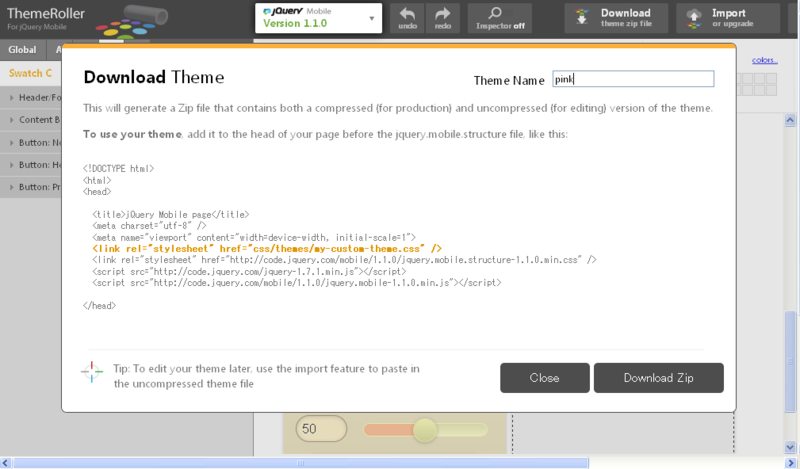
設定が終わったら、左上の「Download」からダウンロードします。
「Theme Name」には、判りやすいように名前をつけます。
名前に使う文字は、半角の英数字・ハイフン・アンダーバーのみにします。

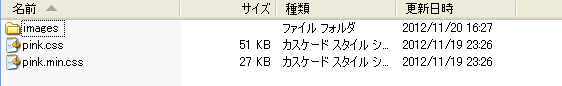
ダウンロードしたzipを解凍すると、themes以下にcssとimagesディレクトリが出来ています。

これらを、適切な場所にアップロードしてください。
public_html/modules/smart/以下にするのがお勧めです。
テンプレートファイルに1行追加して、先ほどアップロードした[設定名].min.cssを読み込みます。
- webapp/modules/smart/templates/common/layout.tpl
* テーマローラーおよびリファレンスの解説でも、cssの読み込みは「jQuery MobileシステムCSSの前」とありますが、
後ろで読み込んでください。
この際、ダウンロードしたimagesディレクトリの中身も、cssとの位置関係を保ったままアップロードしてください。
スマートフォン版画面をリロードすると、配色が変わります。