margin-left+position:relativeでsubmitボタンを2つ並べると一方が動作しなくなるケース
CakePHPのデフォルトCSS + $formヘルパーをベースに、position:relativeを用いてsubmitボタンを2つ横並べにしたら、一方(左側)が押せなくなる現象が発生しました*1。
原因は、submitを含むdivのCSSによるものでした。
CSSの設定によっては、CakePHPに限らず発生しうるかと思います。
2/24追記
ベースのCSSが私独自のもののため、CakePHPデフォルトのCSSをお使いの場合、レイアウトが微妙にずれる可能性があります。
現象
以下のコードで、通常投稿用のsubmitの下に、指定URLにGETで遷移するだけのCancelフォームを出力。
display:inlineとposition:relative, top/leftの指定で横に並べました。
edit.ctp
<div class="users form"> <?php echo $form->create('User');?> (中略) <?php echo $form->end('Submit');?> </div> <div class="backButton"> <?php echo $form->create('', array('url' => array( 'action' => 'view'), 'type' => 'GET', 'id' => 'CancelButton' )); echo $form->end('Cancel'); ?> </div>
出力HTMLソース
<div class="users form"> <form id="UserEditForm" method="post" action="/users/edit/1"> (中略) <div class="submit"><input type="submit" value="Submit" /></div></form></div> <div class="backButton"> <form id="CancelButton" method="get" action="/users/view/1"><div class="submit"><input type="submit" value="Cancel" /></div></form></div>
関連CSS
(cake.generic.css由来)
form div.submit {
border: 0;
clear: both;
margin-top: 10px;
margin-left: 140px;
}
(独自)
.backButton {
position: relative;
top: -43px;
left: 120px;
display: inline;
}
.backButton form {
display: inline;
}
すると、「Submit」ボタンがクリックに反応しなくなりました。
CSSのhover指定にも、反応しません。
調査
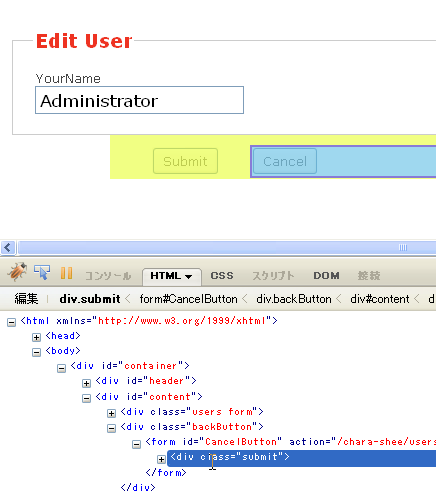
FireBugの要素調査機能を使って調べると、
Cancelボタンを囲むdiv.submit($form->end()で自動出力)の領域が、Submitボタンを覆っている(画像、黄色領域)事に気がつきました。
form div.submitに指定の、margin-left:140pxの領域です。
通常表示では見えませんが、このマージンがSubmitボタンの上に覆いかぶさっているので、押せない状態になっているようです。
実際に、z-indexをマイナスに設定してみる*2と、Submitボタンが反応するようになりました。
しかし、すると今度はCancelボタンが、Submitボタンとそれを囲むdivの下になって押せなくなります。
解決
原因が判ったので、CSSを調整しました。
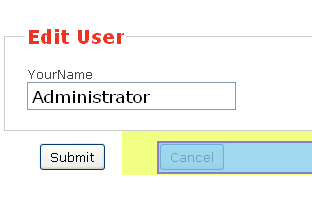
div.submitをinlineにして、margin-leftを下げ、Cancelボタンをもう少し右にずらしてmargin領域とボタンが重ならないようにしました。
差分(CSSのみ)
diff --git a/app/webroot/css/base.css b/app/webroot/css/base.css
index 8889c84..8771088 100644
--- a/app/webroot/css/base.css
+++ b/app/webroot/css/base.css
@@ -356,7 +356,7 @@ form div.submit {
border: 0;
clear: both;
margin-top: 10px;
- margin-left: 140px;
+ margin-left: 35px;
}
label {
display: block;
@@ -457,7 +457,8 @@ div.related {
.backButton {
position: relative;
top: -43px;
- left: 100px;
+ left: 120px;
+ display: inline;
}margin(黄色)の領域が、Submitボタンに被さらないようにしました。

ボタン全体の位置も左に寄りますが、個人的にもこのくらいが好みなので ^^;